We can't find the internet
Something went wrong!
VizNav

Project Overview
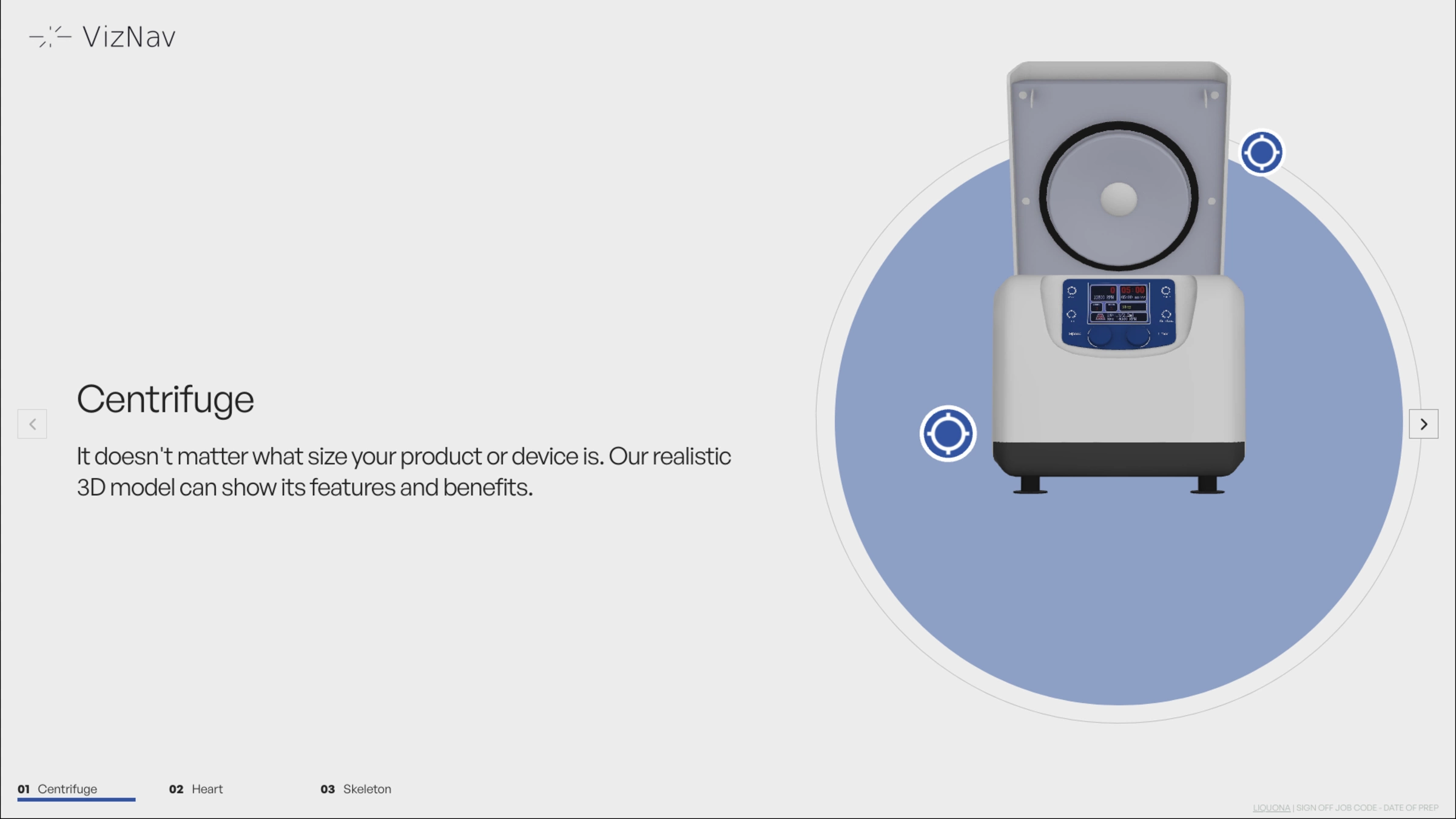
VizNav is a SaaS solution that enables customers to seamlessly embed interactive 3D elements on their websites. I developed this intricate, front-end-focused web application for Liquona.
Key Challenges
- Embeddable: VizNav needed to be easily embedded on customer websites.
- Interactive 3D: The 3D models had to be interactive, featuring dynamic highlights and selectable points of interest.
- Configurable: Each customer has unique requirements. VizNav had to be highly configurable to accommodate diverse use cases without becoming overly abstract.
- Large Files: 3D models contain extensive data, resulting in relatively large file sizes, even when optimized.
- 2D/3D Interaction: Interactions with 3D models needed to trigger updates in the surrounding user interface.
Solution
- JavaScript Client Library: Developed a JavaScript client library to facilitate the embedding and configuration of VizNav.
- Realtime 3D Rendering: Utilized three.js for real-time, in-browser 3D rendering, allowing users to interact with 3D models.
- Preloading and Caching: Implemented asset preloading and caching to improve user experience by reducing perceived loading times.
Technical Implementation
- three.js: Leveraged for real-time rendering of 3D models.
- Vue.js: Integrated three.js within a Vue.js application to construct the surrounding user interface.
- Progressive Web Application: Used service workers for preloading and caching large static files, ensuring a smooth user experience with shorter perceived loading times.
- Infrastructure: Employed CI servers for rapid updates, running in Docker containers and orchestrated with Docker Swarm.
Results
The final product is a reliable, highly configurable, and performant web application. VizNav simplifies and reduces the cost of embedding interactive 3D components for Liquona clients.
Thoughts and feelings
Working on VizNav was an excellent opportunity to deepen my experience with three.js. The project’s complexity arose from the need for seamless embedding and integration with client websites. Both Vue.js and three.js proved to be powerful tools that facilitated this project without hindering future scalability.