We can't find the internet
Something went wrong!
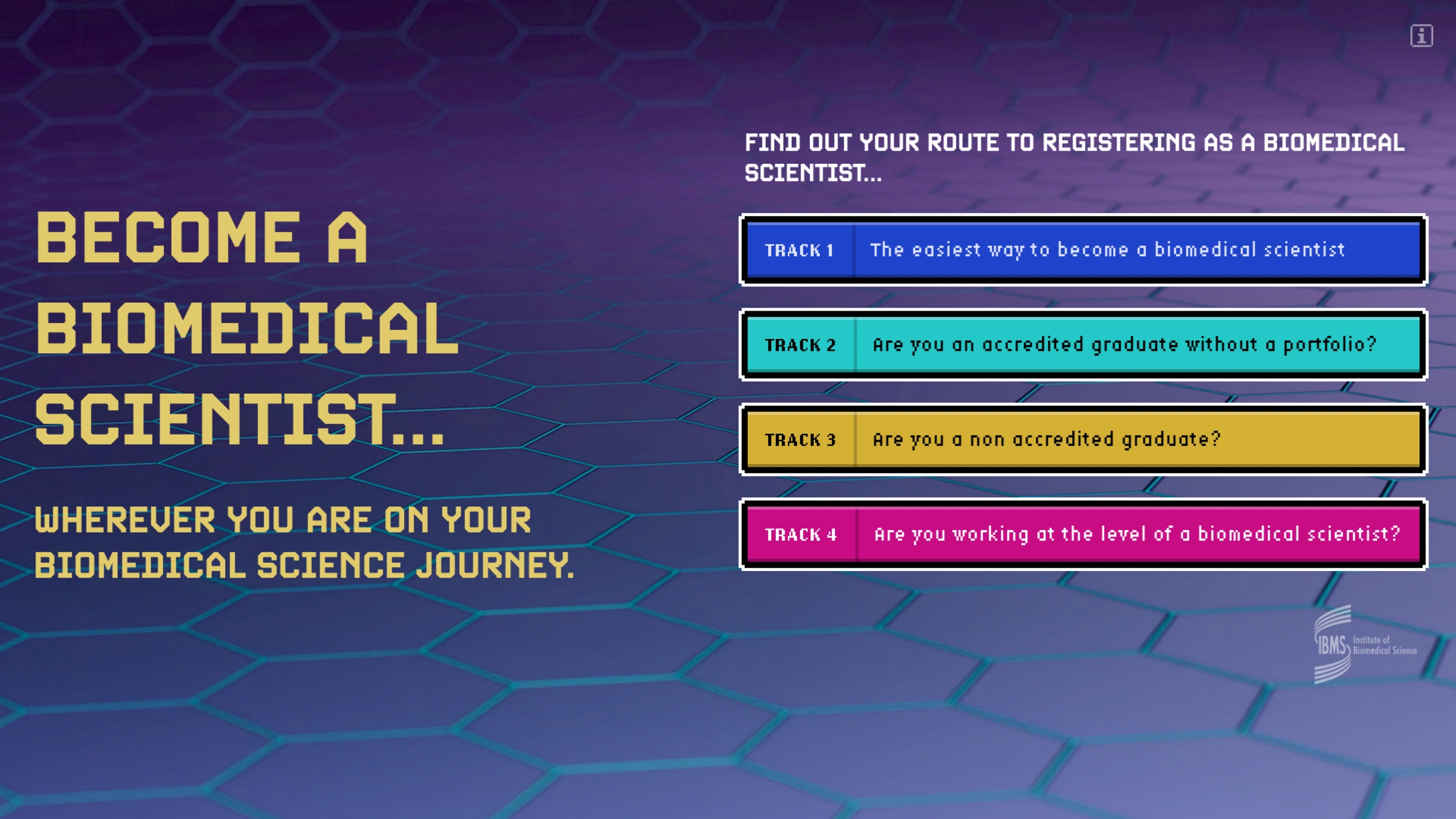
IBMS - Become a biomedical scientist

Nathan has a unique ability to overcome any technical challenge that is thrown up in a project. He has a talent for devising bespoke solutions, finding a way when there is not an ‘off the shelf solution’. This means that truly creative and innovative projects can be achieved with Nathan at the helm. He approaches everything with a ‘can do’ mindset and a great sense of humour. It is always a privilege and a pleasure to work with Nathan.
Project Overview
With a membership exceeding 21,000 across 74 countries, the Institute of Biomedical Science (IBMS) stands as the foremost professional organization for scientists, support personnel, and students within the biomedical science domain.
I worked with Liquona to design, and develop this landing page as a part of IBMS’ Become a Biomedical Scientist campaign. The overall campaign included print, video, 3d production, this landing page, and online marketing.
The purpose of this landing page is to direct users to watch the correct video depending on their portfolio, once they have arrived here after scanning a QR code on print material, or clicking a link. The design makes use of 3D assets and branding created for the campaign by Liquona to ensure a consistent experience across all mediums.
Key Challenges
- Seamless navigation across mediums: This campaign is delivered as print, video, and online. With the goal of encouraging users to watch specific video depending on their portfolio, we have to have an effective way of transferring users from one medium to another
- Keep users interested: The landing page must be engaging enough to hold on to users, and present video content to them.
- Detailed analytics: We must be able to report in detail on the effectiveness of the campaign as a whole.
Solution
- Clear navigation: Individual QR codes will take most users directly to the intended page section, and clear navigation will quickly direct the remaining users to the correct page section.
- Interactive animation: Make it more engaging by making animations interactive
- QR code generation: Generate unique qr codes for each form of print media for detailed analytics
- Google analytics integration: More than just a basic setup allowed for mor than just basic insights
Technical Implementation
- Vue.js front end: This was a front end heavy project, it is developed on vue.js, and uses tween.js for complex animations.
- Continuous integration: Our CI servers generate QR codes for download at build time, and deploy application updates.
Results
The finished landing page is performant, responsive, and good looking. It is receiving plenty of traffic, and doing its job well.
The comprehensive analytics allows us to track users from individual printed sources through to watching the intended video.
Thoughts and Feelings
The animated video game aesthetic is fun and engaging. I enjoyed working on this one, particularly programming the detailed animations.