We can't find the internet
Something went wrong!
Aqoustics installation

Project Overview
This immersive installation for Aqoustics at The London Interdisciplinary School’s Whitechapel campus gallery was part art installation and part educational aid.
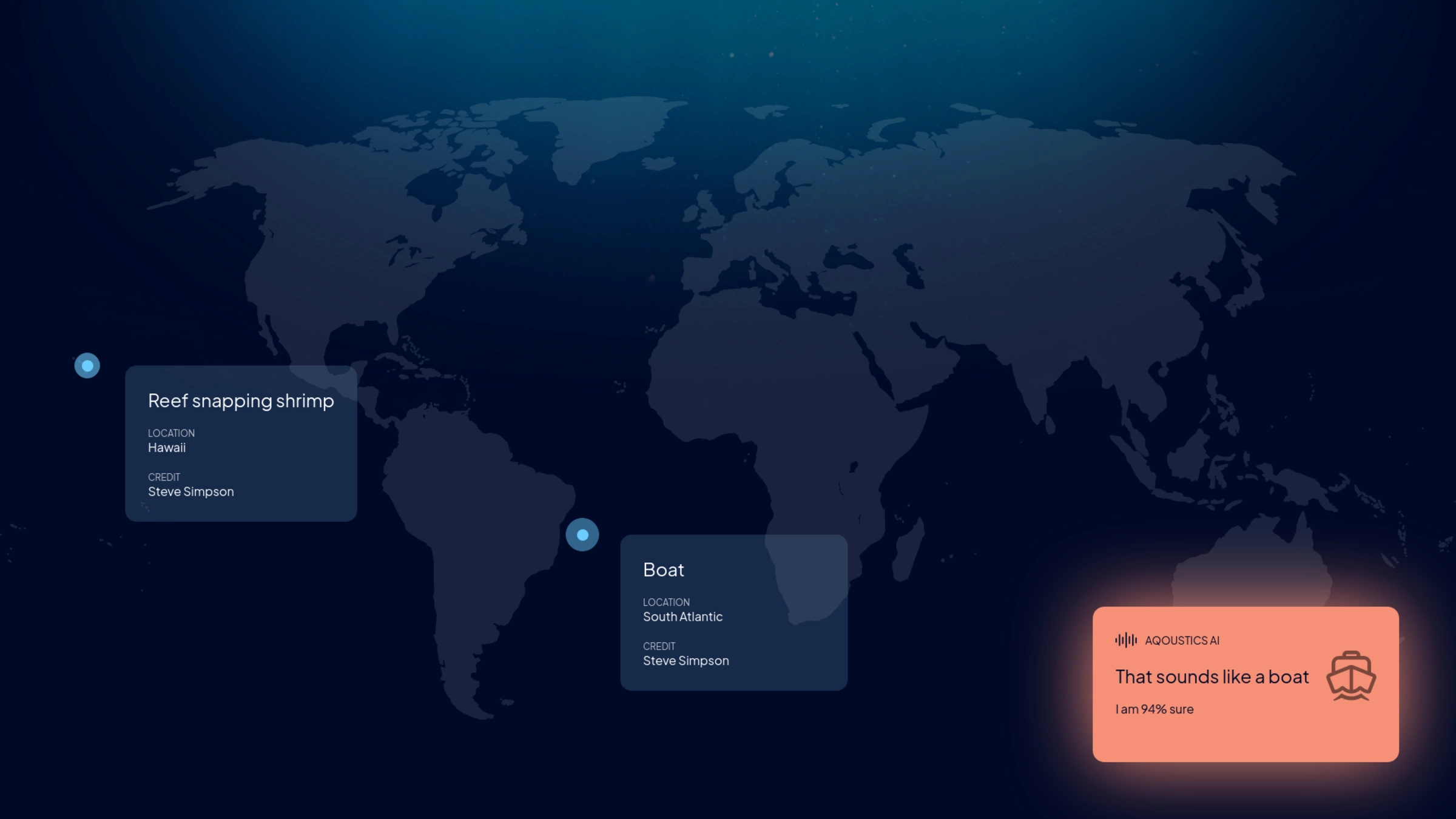
Upon entering the LIS campus during the exhibition, visitors were greeted by the sounds of the ocean, inviting them into the gallery. Inside, immersive lighting created an underwater effect, synchronized with audio and visual events displayed on a large screen.
The exhibit included opening and closing ceremonies where I met with LIS staff and students to discuss the development process and the technologies used.
Visitors were encouraged to sit quietly and experience sounds from the world’s oceans with varying levels of context:
- No additional context.
- “Tag cloud” labels of sounds that may be heard at any time.
- Labeled pins on a map displayed as sounds are heard.
Additionally, the third option showcased Aqoustics’ underwater listening AI, which identifies fish and boat sounds in underwater audio.
As an educational aid, the installation featured keyboard controls, allowing lecturers to pause, play, and change modes as desired.
Key Challenges
- Reliability: The system needed to run unattended for a month.
- Synchronized Lighting: Lighting effects had to align with audio and visual events.
- Fast turn around: The fixed start date of the exhibition made this more challenging.
Solution
- DMX-controlled dynamic lighting.
- Web application for the user interface.
- Websocket server for two-way communication between front-end and back-end services.
- Configured hardware to run the system locally and maintain operation.
Technical Implementation
- Lighting Control: A Python service managed the lighting, enabling custom effects triggered dynamically.
- Websocket Server: A Python websocket server facilitated two-way communication between server and client, essential for triggering lighting effects.
- Local Hosting: The Linux server was configured to run applications on startup and ensure continuous operation. Local hosting was crucial, with self-repair mechanisms to restart services or the system if issues arose.
- Vue.js Front End: The front-end application, developed in Vue.js and running in browser kiosk mode, handled audio playback and triggered lighting events via websocket.
Results
The installation was a success. During the opening and closing ceremonies, the gallery was filled with people enjoying the exhibit.
After a couple of weeks, the server overheated and required a restart. This issue was resolved remotely, and no further reliability problems occurred. From this experience, I’ve learned to incorporate better airflow in future projects.
Thoughts and Feelings
I have a passion for installations where software interacts with physical devices to engage users directly. Each project presents unique requirements and challenges, making them more complex and rewarding than typical website builds.
This particular installation was well-received, and I had the pleasure of working with brilliant people at LIS, making the experience highly rewarding.