We can't find the internet
Something went wrong!
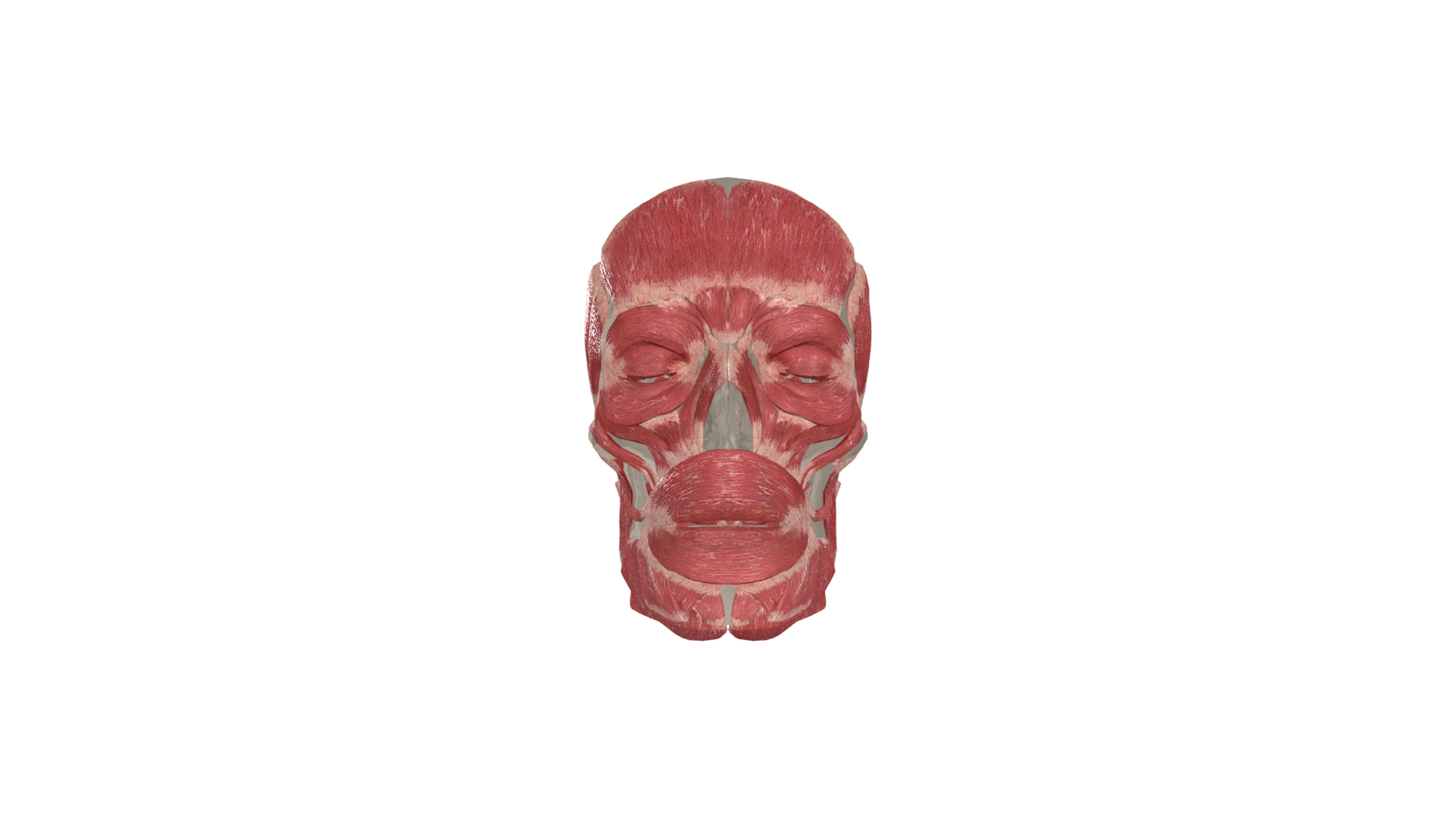
In browser 3D medical training tool

Project Overview
This browser-based 3D medical training tool was developed for a large pharmaceutical company in collaboration with Liquona. It has been an ongoing project over the last three years.
This web application educates medical professionals on the application of a medication and serves internal training purposes. It is highly configurable via the Phoenix LiveView back end, with content localized for more than 15 regions, and is securely embedded on client websites to provide a seamless training experience.
Key Challenges
- Embeddable: The app needed to be securely embedded on customer websites, integrating seamlessly with various client environments.
- Browser and Hardware Support: Ensuring performance across a wide range of devices and all major browsers.
- Compliance: Adhering to the distinct rules and regulations of each region.
- Intuitive and Informative: As an educational tool, the interface had to be user-friendly and effective in conveying information.
- High Standards: Meeting fixed deadlines and maintaining high-quality standards.
Solution
- JavaScript Client Library: A well-documented JavaScript library enables clients to embed and configure the web application.
- High Configurability: The JS client library integrates with our rest API allowing for per-embed configuration to meet local regulations across different regions.
- Dynamic 3D Models: Configuration options dynamically update 3D models to present accurate information per embed.
- Ongoing Maintenance: Continuous maintenance and improvements ensure up-to-date functionality and efficient development alongside new feature additions.
- Efficient Architecture: Strategic planning and close collaboration with the client have prevented bottlenecks and unnecessary restrictions, ensuring efficient project progression.
Technical Implementation
- three.js: Utilized for dynamic rendering of 3D models and interactive elements.
- vue.js: Integrated with three.js to manage interactions between 3D and 2D interfaces.
- Progressive Web Application: Service workers cache large files ahead of time, reducing perceived loading time and enhancing user experience.
- Phoenix framework - The Phoenix LiveView admin area, and RESTful API endpoints allow for quick and easy content updates.
- Infrastructure: Implemented using Nginx, Docker, Docker Swarm, and continuous integration and deployment processes.
Results
The result is a performant, highly configurable application with a mobile-first, responsive layout that engages and is accessible to users on all supported devices. As it is a PWA, large 3d models and imagery are pre-cached helping to reduce waiting time for users, and also the app can be installed on your mobile or desktop for offline use.
Reflections
Ongoing work on this project for several years signifies successful and valued contributions. This experience has been both rewarding and challenging, providing me with extensive knowledge in three.js, Nginx, and Vue.js.